TreeMenu 折畳メニュ表示
TreeMenu 折畳メニュ表示ファイル動作確認
TreeMenu 折畳メニュ表示ファイル動作確認をしていきます。
あらかじめ、フォルダ
C:\xampp\htdocs\tree_menu
C:\xampp\htdocs\tree_menu\js
C:\xampp\htdocs\tree_menu\css
C:\xampp\htdocs\tree_menu\text ・・・ 忘れずに!
を作成しておきます。
XAMPPがインスト-ルされていれば、
C:\xampp\htdocs
のフォルダはあるはずです。
ここからはTeraPadをエディタとして使用することを前提に説明していきます。
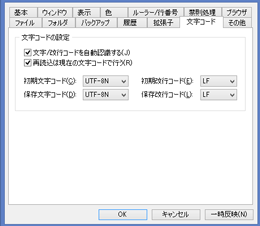
TeraPadを起動して「表示(V)」を開いて「オプション(O)」をクリックしてください。
オプション画面が開いたら「文字コ-ド」タプをクリックして下記のようになっていること
を確認し[OK]をクリックします。

TreeMenu 折畳メニュ表示 PHP ファイル作成
63Pear Villageのトップの左サイドナビ「TreeMenu 折畳メニュ表示」の中の
TreeMenu 折畳メニュ表示オブジェクト作成 PHP ファイル
を画面に表示させておき、
ファイル名の treemenu-0.php 部分を除き、
<link async rel="stylesheet" href="css/tree_m.css">
以下をすべてコピ-します。
既に開いている TeraPad のなかに今コピ-した内容を貼付けます。
「ファイル(F)」から「名前を付けて保存ファイル(A)」をクリックし
「ファイル名(N)」は、treemenu-0.php
「ファイルの種類(T)」は、PHPファイル(*.php)
とし、あらかじめ作成しておいたフォルダ
C:\xampp\htdocs\tree_menu
に保存します。
これで、treemenu-0.php の作成は完了です。
引き続き、
TreeMenu 折畳メニュ表示 PHP ファイル
を画面に表示させておき、ファイル名の treemenu-1.php 部分を除き、
<!doctype html> 以下をすべてコピ-します。
既に開いている TeraPad のなかに今コピ-した内容を貼付けます。
「ファイル(F)」から「名前を付けて保存ファイル(A)」をクリックし
「ファイル名(N)」は、treemenu-1.php
「ファイルの種類(T)」は、PHPファイル(*.php)
とし、あらかじめ作成しておいたフォルダ
C:\xampp\htdocs\tree_menu
に保存します。
TreeMenu 折畳メニュ表示用 JavaScript ファイル作成
63Pear Villageのトップの左サイドナビ「TreeMenu 折畳メニュ表示」の中の
TreeMenu 折畳メニュ表示の準備
のところで入手した TreeMenu.js を
あらかじめ作成しておいたフォルダ
C:\xampp\htdocs\tree_menu\js
に保存します。
これで、TreeMenu.js の作成は完了です。
引き続き、
TreeMenu 折畳メニュ表示用 JS ファイル
を画面に表示させておき、
// JavaScript Document 以下をすべてコピ-します。
既に開いている TeraPad のなかに今コピ-した内容を貼付けます。
「ファイル(F)」から「名前を付けて保存ファイル(A)」をクリックし
「ファイル名(N)」は、tree_m.js
「ファイルの種類(T)」は、JavaScript ファイル(*.js)
とし、あらかじめ作成しておいたフォルダ
C:\xampp\htdocs\tree_menu\js
に保存します。
TreeMenu 折畳メニュ表示用イメ-ジ ファイル作成
63Pear Villageのトップの左サイドナビ「TreeMenu 折畳メニュ表示」の中の
TreeMenu 折畳メニュ表示の準備
のところで入手した images フォルダを
あらかじめ作成しておいたフォルダ
C:\xampp\htdocs\tree_menu
に保存します。
フォルダ構成は
C:\xampp\htdocs\tree_menu\images
となり、このフォルダには 13個の gif ファイルが入ったはずです。
引き続き、
TreeMenu 修正 IMG ファイルダウンロ-ド
をクリックし、一旦保存し必ず解凍してから、これらの5個のイメ-ジファイルを既に
images フォルダにあるものと入換えてください。
これで images フォルダの作成は完了です。
TreeMenu 折畳メニュ表示用 CSS ファイル作成
CSS ファイルは
treemenu-1.php 用 tree_m.css ファイルと
TreeMenu 折畳メニュのタイトル名に適用される TreeMenu-1.css ファイル
が必要です。
ファイル内容は
tree_m.css
TreeMenu-1.css
から見てください。
それぞれのファイルの @charset "utf-8"; 以下をすべてコピ-します。
既に開いている TeraPad のなかに今コピ-した内容を貼付けます。
「ファイル(F)」から「名前を付けて保存ファイル(A)」をクリックし
「ファイル名(N)」は、tree_m.css 及び treemenu-1.css
「ファイルの種類(T)」は、CSS ファイル(*.css)
とし、あらかじめ作成しておいたフォルダ
C:\xampp\htdocs\tree_menu\css
に二つとも保存します。
TreeMenu 折畳メニュ表示用 HTML ファイル作成
HTML ファイルは
リンクファイル tree_m_top.html と tree_m_p-2.html
が必要です。
ファイル内容は
リンクトップ html ファイル
リンク2ndペ-ジ html ファイル
から見てください。
それぞれのファイルの <!doctype html> 以下をすべてコピ-します。
既に開いている TeraPad のなかに今コピ-した内容を貼付けます。
「ファイル(F)」から「名前を付けて保存ファイル(A)」をクリックし
「ファイル名(N)」は、tree_m_top.html 及び tree_m_p-2.html
「ファイルの種類(T)」は、HTMLファイル(*.html)
とし、あらかじめ作成しておいたフォルダ
C:\xampp\htdocs\tree_menu
に二つとも保存します。
PEAR::HTML_TreeMenu インスト-ル
HTML_TreeMenu を XAMPP にインスト-ルしてありますか。
もし忘れているようでしたら、
TreeMenu 折畳メニュ表示概要
を参考にして PEAR::HTML_TreeMenu をインスト-ルしてください。
さらには、レンタルサ-バにアップするならサ-バにもインスト-ルが必要ですよ。
もし忘れているようでしたら、
TreeMenu 折畳メニュ表示の準備
を参考にして PEAR::HTML_TreeMenu をサ-バにインスト-ルしてください。
ブラウザで TreeMenu 折畳メニュ表示ファイル動作確認
IEで見ることを前提に説明します。
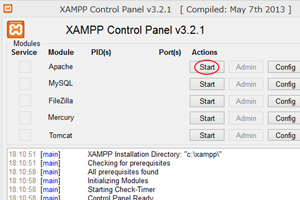
まず、xamppを起動します。
XAMPP Control Panelが開いたら、Apache Start ボタン、下記、赤丸のところをクリックして
Apacheを起動します。

起動すると、Start ボタンが Stop に変わります。
次に、IEを起動しアドレスバ-に、
http://localhost/tree_menu/treemenu-0.php
と記入し、Enterキ-を押します。

のように最初と最後にTreeMenu 折畳メニュが表示されたら OK です。
そして、2つのメニュの間には、折畳みツリ-メニュのオブジェトの内容がずらずらと表示されたはずです。
ついでに、C:\xampp\htdocs\tree_menu\text のフォルダのなかをみてください。
tree_m_store.txt のテキストファイルが見えると思います。
次に、IEのアドレスバ-に、
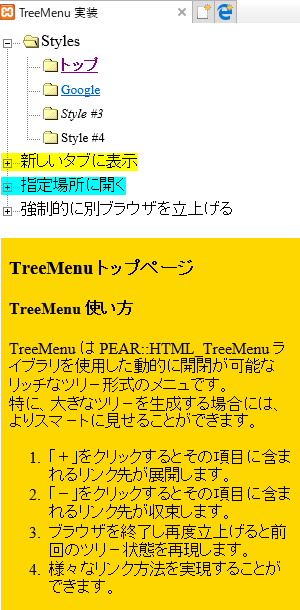
http://localhost/tree_menu/treemenu-1.php
と記入し、Enterキ-を押します。

のように見えれば OK です。
これで、TreeMenu 折畳メニュ表示ファイル動作確認は完了です。
TreeMenu 折畳メニュ表示ファイル作成 に戻る