TreeMenu 折畳メニュ表示
TreeMenu 折畳メニュ表示の準備
TreeMenu 折畳メニュ表示は XAMPP に Pear::HTML_TreeMenu をインスト-ルすれば
すぐ使えるようになるわけではないのです。
ここが面倒くさいところです。
専用の JavaScript ファイルとイメ-ジファイルが必要なのです。
過去には Pear::HTML_TreeMenu インスト-ルするとそのフォルダに一緒にダウンロ-ドされたようなのですが今はそうはいかないようです。
そしてこれらのファイルがどこにあるのかわからないのです。
探し回った挙げ句見付けたのが
https://github.com/pear/HTML_TreeMenu
でした。
ここへ行くと必要な JavaScript ファイルとイメ-ジファイルをダウンロ-ドすることかができます。
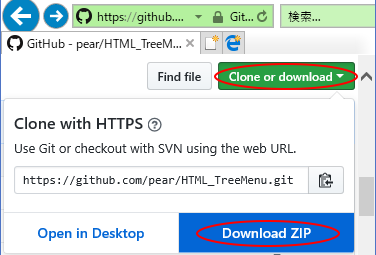
このサイトに入ったら右中程にある

「Clone or download」をクリック、
さらに「Download ZIP」をクリックして
HTML_TreeMenu-tags-HTML_TreeMenu-1.2.2.zip
を適当なフォルダに保存してください。
正式な保存先は後ほど説明します。
このなかで必要ファイルは、images フォルダの中のイメ-ジファイル全てと TreeMenu.js です。
TreeMenu 折畳メニュ表示レンタルサ-バ準備
Xampp への準備ができましたので、引き続き、レンタルサ-バの準備を行います。
Pear は準備作業が大変です。
でも、準備作業はル-チン作業です。
いつもほぼ同じ作業です。
覚えてしまえば、後は簡単。
一歩一歩進めていきます。
TreeMenu をレンタルサ-バにインスト-ル
レンタルサ-バで、TreeMenu を実行するには、PEAR::HTML_TreeMenu
をサ-バにインスト-ルする必要があります。
レンタルサ-バには Pearはインスト-ルされていないことが多いようです。
PEAR::HTML_TreeMenu をサ-バにアップします。
ここでは、レンタルサ-バをミニバ-ドを例とします。
このサ-バのなかに Go-PEAR Installer が準備できているものとして、
PEAR::Auth をインスト-ルする方法を示します。
準備できていない方は 63 Pear Village に戻り左側のナビの「Pear を始める準備」のなかの
「レンタルサ-バに Pear をインスト-ル」
を先に読んで、レンタルサ-バのなかに Go-PEAR Installer を用意してください。
「レンタルサ-バに Pear インスト-ル」で説明している例の場合、IEで
http://kilowave.minibird.jp/pear/
(これは私の場合の url ですので、みなさんの場合はそれぞれ、kilowave の部分を書き直してください)
に行くと自分で設定したパスワ-ドを聞かれその後、Pear のバッケ-ジマネジャ-を見ることができます。
list all packagenames をクリックすると、すべてのバッケ-ジの名前が見えますので、
インスト-ルしたいパッケ-ジの名前「HTML_TreeMenu」をコピ-して、Package Management に戻り、
Quick-install a package の所に貼付けて、force? はチェックしないで、Install
をクリックすると指定したバッケ-ジがインスト-ルされます。
それなりの時間がかかります。
HTML_TreeMenu をインスト-ル確認
Dream Weaver のファイル管理からサ-バの pear のディレクトリにバッケ-ジが追加されている
のが見えると思います。
ただし、既に PEAR::HTML_TreeMenu がインスト-ルされていた場合は
インスト-ル済みですというエラ-メッセ-ジ
pear/HTML_TreeMenu is already installed and is the same as the released version 0.3.5
install failed
が出ます。
これで、PEAR::HTML_TreeMenu の XAMPP 及びレンタルサ-バ準備は完了です。
引き続き TreeMenu 折畳メニュ表示基本ファイル作成 を行います。
TreeMenu 折畳メニュ表示基本ファイル作成 に続く
TreeMenu 折畳メニュ表示概要 に戻る