TreeMenu 折畳メニュ表示
TreeMenu 折畳メニュ表示基本ファイル動作確認
TreeMenu 折畳メニュ表示基本ファイル動作確認をしていきます。
あらかじめ、フォルダ
C:\xampp\htdocs\tree_menu
C:\xampp\htdocs\tree_menu\js
C:\xampp\htdocs\tree_menu\text ・・・ 忘れずに!
を作成しておきます。
XAMPPがインスト-ルされていれば、
C:\xampp\htdocs
のフォルダはあるはずです。
ここからはTeraPadをエディタとして使用することを前提に説明していきます。
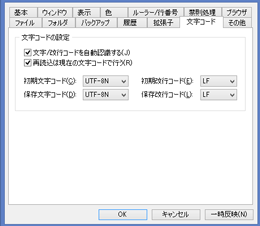
TeraPadを起動して「表示(V)」を開いて「オプション(O)」をクリックしてください。
オプション画面が開いたら「文字コ-ド」タプをクリックして下記のようになっていること
を確認し[OK]をクリックします。

TreeMenu 折畳メニュ表示基本 PHP ファイル作成
63Pear Villageのトップの左サイドナビ「TreeMenu 折畳メニュ表示」の中の
TreeMenu 折畳メニュ表示基本 PHP ファイル
を画面に表示させておき、ファイル名の tree_menu.php 部分を除き、
<script language = "javascript" src="js/TreeMenu.js">
以下をすべてコピ-します。
既に開いている TeraPad のなかに今コピ-した内容を貼付けます。
「ファイル(F)」から「名前を付けて保存ファイル(A)」をクリックし
「ファイル名(N)」は、tree_menu.php
「ファイルの種類(T)」は、PHPファイル(*.php)
とし、あらかじめ作成しておいたフォルダ
C:\xampp\htdocs\tree_menu
に保存します。
これで、tree_menu.php の作成は完了です。
TreeMenu 折畳メニュ表示用 JavaScript ファイル作成
63Pear Villageのトップの左サイドナビ「TreeMenu 折畳メニュ表示」の中の
TreeMenu 折畳メニュ表示の準備
のところで入手した TreeMenu.js を
あらかじめ作成しておいたフォルダ
C:\xampp\htdocs\tree_menu\js
に保存します。
これで、TreeMenu.js の作成は完了です。
TreeMenu 折畳メニュ表示用イメ-ジ ファイル作成
63Pear Villageのトップの左サイドナビ「TreeMenu 折畳メニュ表示」の中の
TreeMenu 折畳メニュ表示の準備
のところで入手した images フォルダを
あらかじめ作成しておいたフォルダ
C:\xampp\htdocs\tree_menu
に保存します。
フォルダ構成は
C:\xampp\htdocs\tree_menu\images
となり、このフォルダには 13個の gif ファイルが入ったはずです。
これで images フォルダの作成は完了です。
PEAR::HTML_TreeMenu インスト-ル
HTML_TreeMenu を XAMPP にインスト-ルしてありますか。
もし忘れているようでしたら、
TreeMenu 折畳メニュ表示概要
を参考にして PEAR::HTML_TreeMenu をインスト-ルしてください。
さらには、レンタルサ-バにアップするならサ-バにもインスト-ルが必要ですよ。
もし忘れているようでしたら、
TreeMenu 折畳メニュ表示の準備
を参考にして PEAR::HTML_TreeMenu をサ-バにインスト-ルしてください。
ブラウザで TreeMenu 折畳メニュ表示基本ファイル動作確認
IEで見ることを前提に説明します。
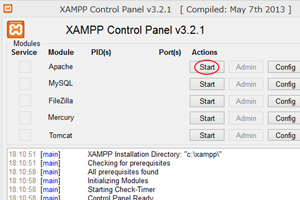
まず、xamppを起動します。
XAMPP Control Panelが開いたら、Apache Start ボタン、下記、赤丸のところをクリックして
Apacheを起動します。

起動すると、Start ボタンが Stop に変わります。
次に、IEを起動しアドレスバ-に、
http://localhost/tree_menu/tree_menu.php
と記入し、Enterキ-を押します。

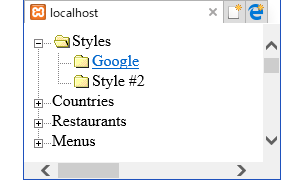
のように最初と最後にTreeMenu 折畳メニュが表示されたら OK です。
そして、2つのメニュの間には、折畳みツリ-メニュのオブジェトの内容がずらずらと表示されたはずです。
ついでに、C:\xampp\htdocs\tree_menu\text のフォルダのなかをみてください。
tree_menu.txt のテキストファイルが見えると思います。
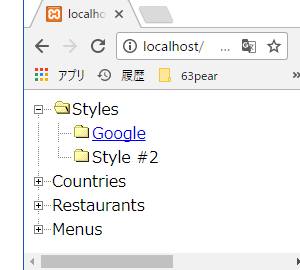
同じことを Chome で実行してみましょう。

のように TreeMenu 折畳メニュ左側の縦点線が切れていますね。
困ったものです。
これの直し方は後で別途説明します。
これで、TreeMenu 折畳メニュ表示基本ファイル動作確認は完了です。
引き続き、TreeMenu 折畳メニュ表示ファイル作成の準備について説明します。
TreeMenu 折畳メニュ表示ファイル作成準備 に続く
TreeMenu 折畳メニュ表示基本ファイル作成 に戻る