Pear::Image_Graph その2
CSS 付きグラフ値表示動作確認
CSS 付きグラフ値表示ファイルの動作確認をしていきます。
あらかじめ、フォルダ
C:\xampp\htdocs\p_gra
C:\xampp\htdocs\p_gra\css
C:\xampp\htdocs\p_gra\file
を作成しておきます。
XAMPPがインスト-ルされていれば、
C:\xampp\htdocs
のフォルダはあるはずです。
ここからはTeraPadをエディタとして使用することを前提に説明していきます。
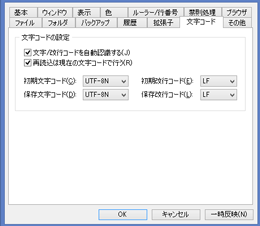
TeraPadを起動して「表示(V)」を開いて「オプション(O)」をクリックしてください。
オプション画面が開いたら「文字コ-ド」タプをクリックして下記のようになっていること
を確認し[OK]をクリックします。

CSS 付きグラフ値表示 PHP ファイル作成
63Pear Villageのトップの左サイドナビ「Pear::Image_Graph その2」の中の
CSS 付きグラフ値表示 php ファイル
を画面に表示させておき、
ファイル名の p_gra_table-htm.php 部分を除き、<!doctype html>
以下をすべてコピ-します。
既に開いているTeraPadのなかに今コピ-した内容を貼付けます。
「ファイル(F)」から「名前を付けて保存ファイル(A)」をクリックし
「ファイル名(N)」は、p_gra_table-htm
「ファイルの種類(T)」は、PHPファイル(*.php)
とし、あらかじめ作成しておいたフォルダ
C:\xampp\htdocs\p_gra
に保存します。
これで、p_gra_table-htm.php の作成は完了です。
CSS 付きグラフ値表示 CSS ファイル作成
63Pear Villageのトップの左サイドナビ「Pear::Image_Graph その2」の中の
CSS 付きグラフ値表示 CSS ファイル
を画面に表示させておき、
ファイル名の p_gra_table-htm.php 部分を除き、@charset "utf-8";
以下をすべてコピ-します。
既に開いているTeraPadのなかに今コピ-した内容を貼付けます。
「ファイル(F)」から「名前を付けて保存ファイル(A)」をクリックし
「ファイル名(N)」は、p_gra
「ファイルの種類(T)」は、CSS ファイル(*.css)
とし、あらかじめ作成しておいたフォルダ
C:\xampp\htdocs\p_gra\css
に保存します。
これで、p_gra.css の作成は完了です。
グラフ値表示 PHP ファイル作成
このファイルは前項の「グラフ値表示動作確認」で作成したものと全く同じです。
再掲します。
63Pear Villageのトップの左サイドナビ「Pear::Image_Graph その2」の中の
Pear::Image_Graph-2 グラフ値表示 PHP ファイル
を画面に表示させておき、
ファイル名の p_gra_table.php 部分を除き、<?php 以下をすべてコピ-します。
既に開いているTeraPadのなかに今コピ-した内容を貼付けます。
「ファイル(F)」から「名前を付けて保存ファイル(A)」をクリックし
「ファイル名(N)」は、p_gra_table
「ファイルの種類(T)」は、PHPファイル(*.php)
とし、あらかじめ作成しておいたフォルダ
C:\xampp\htdocs\p_gra
に保存します。
これで、p_gra_table.php の作成は完了です。
CSS 付きグラフ値表示 CSV ファイル作成
CSV ファイルも前項の「グラフ値表示動作確認」で作成したものと全く同じです。
再掲します。
グラフ値表示用 CSV ファイル
をクリックすると PC にエクセルがインスト-ルされていれば CSV ファイルを開くことができるはずです。
又、右クリックして、このファイル名を
p_gra_samp.csv
とし、あらかじめ作成しておいたフォルダ
C:\xampp\htdocs\p_gra\file
に保存します。
これで、p_gra_samp.csv の作成は完了です。
ブラウザで CSS 付きグラフ値表示ファイル確認
グラフ値を表示します。
IEで見ることを前提に説明します。
まず、xamppを起動します。
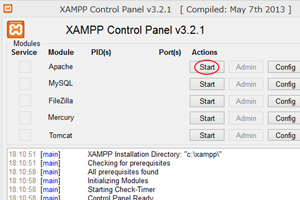
XAMPP Control Panelが開いたら、Apache Start ボタン、下記、赤丸のところをクリックして
Apacheを起動します。

起動すると、Start ボタンが Stop に変わります。
次に、IEを起動しアドレスバ-に、
http://localhost/p_gra/p_gra_table-htm.php
と記入し、Enterキ-を押します。
CSS 付きグラフ値表示ファイルで表示したグラフ値一覧表が見えるはずです。

のように表示されたら OK です。
これで、CSS 付きグラフ値表示ファイルの確認は完了です。
CSS 付きグラフ値表示ファイル作成 に戻る