Goutte Web スクレイピング
Goutte ファイル確認
Goutte ファイルの動作確認をしていきます。
あらかじめ、フォルダ
C:\xampp\htdocs\goutte
C:\xampp\htdocs\goutte\css
を作成しておきます。
XAMPPがインスト-ルされていれば、
C:\xampp\htdocs
のフォルダはあるはずです。
ここからはTeraPadをエディタとして使用することを前提に説明していきます。
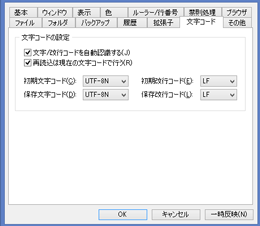
TeraPadを起動して「表示(V)」を開いて「オプション(O)」をクリックしてください。
オプション画面が開いたら「文字コ-ド」タプをクリックして下記のようになっていること
を確認し[OK]をクリックします。

単純な Goutte PHP ファイル作成
63Pear Villageのトップの左サイドナビ「Goutte Web スクレイピング」の中の
単純な Goutte PHP ファイル
scraping-mmlbbs21.php
を画面に表示させておき、
<?php
以下をすべてコピ-します。
既に開いている TeraPad のなかに今コピ-した内容を貼付けます。
「ファイル(F)」から「名前を付けて保存ファイル(A)」をクリックし
「ファイル名(N)」は、scraping-mmlbbs21.php
「ファイルの種類(T)」は、PHPファイル(*.php)
とし、あらかじめ作成しておいたフォルダ
C:\xampp\htdocs\goutte
に保存します。
これで、goutte-scraping-mmlbbs21.php の作成は完了です。
ログインが必要な Goutte PHP ファイル作成
63Pear Villageのトップの左サイドナビ「Goutte Web スクレイピング」の中の
ログインが必要な Goutte PHP ファイル
を画面に表示させておき、
ファイル名の scraping-sakusibbs-getfav2.php 部分を除き、
<?php 以下をすべてコピ-します。
既に開いている TeraPad のなかに今コピ-した内容を貼付けます。
「ファイル(F)」から「名前を付けて保存ファイル(A)」をクリックし
「ファイル名(N)」は、scraping-sakusibbs-getfav2.php
「ファイルの種類(T)」は、PHP ファイル(*.php)
とし、あらかじめ作成しておいたフォルダ
C:\xampp\htdocs\goutte
に保存します。
ログインが複雑な Goutte PHP ファイル作成
63Pear Villageのトップの左サイドナビ「Goutte Web スクレイピング」の中の
ログインが複雑な Goutte PHP ファイル
を画面に表示させておき、
ファイル名の goutte-manepa-web.php 部分を除き、
<?php 以下をすべてコピ-します。
既に開いている TeraPad のなかに今コピ-した内容を貼付けます。
「ファイル(F)」から「名前を付けて保存ファイル(A)」をクリックし
「ファイル名(N)」は、goutte-manepa-web.php
「ファイルの種類(T)」は、PHP ファイル(*.php)
とし、あらかじめ作成しておいたフォルダ
C:\xampp\htdocs\goutte
に保存します。
複雑な Goutte PHP ファイル作成
63Pear Villageのトップの左サイドナビ「Goutte Web スクレイピング」の中の
複雑な Goutte PHP ファイル
を画面に表示させておき、
ファイル名の goutte-manepa-keizai.php 部分を除き、
<?php 以下をすべてコピ-します。
既に開いている TeraPad のなかに今コピ-した内容を貼付けます。
「ファイル(F)」から「名前を付けて保存ファイル(A)」をクリックし
「ファイル名(N)」は、goutte-manepa-keizai.php
「ファイルの種類(T)」は、PHP ファイル(*.php)
とし、あらかじめ作成しておいたフォルダ
C:\xampp\htdocs\goutte
に保存します。
複雑な Goutte PHP 用 CSS ファイル作成
複雑な Goutte PHP ファイルには CSS ファイル goutte-kei.css が必要です。
63Pear Villageのトップの左サイドナビ「Goutte Web スクレイピング」の中の
複雑な Goutte PHP 用 CSS ファイル
を画面に表示させておき、ファイルのなかの
@charset "utf-8"; 以下をすべてコピ-します。
既に開いている TeraPad のなかに今コピ-した内容を貼付けます。
「ファイル(F)」から「名前を付けて保存ファイル(A)」をクリックし
「ファイル名(N)」は、goutte-kei.css
「ファイルの種類(T)」は、CSS ファイル(*.css)
とし、あらかじめ作成しておいたフォルダ
C:\xampp\htdocs\goutte\css
に保存します。
ブラウザで Goutte Web スクレイピング ファイル動作確認
IEで見ることを前提に説明します。
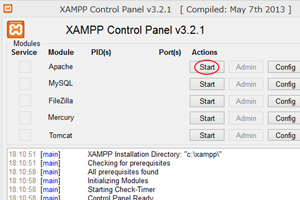
まず、xamppを起動します。
XAMPP Control Panelが開いたら、Apache Start ボタン、下記、赤丸のところをクリックして
Apacheを起動します。

起動すると、Start ボタンが Stop に変わります。
少し長くなりました。
一旦ここで切りたいと思います。
引き続き、作成したファイルを確認していきます。
Goutte ファイル確認その2 に続く
複雑な Goutte ファイル作成 その3 に戻る