Pear::Image_Graph
Image_Graph 動作確認
動作確認をしていきます。
あらかじめ、フォルダ
C:\xampp\htdocs\p_gra\img
C:\xampp\htdocs\p_gra\fonts
を作成しておきます。
XAMPPがインスト-ルされていれば、
C:\xampp\htdocs
のフォルダはあるはずです。
ここからはTeraPadをエディタとして使用することを前提に説明していきます。
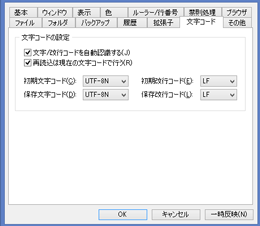
TeraPadを起動して「表示(V)」を開いて「オプション(O)」をクリックしてください。
オプション画面が開いたら「文字コ-ド」タプをクリックして下記のようになっていること
を確認し[OK]をクリックします。

Image_Graph 基本 PHP ファイル作成
63Pear Villageのトップの左サイドナビ「Pear::Image_Graph」の中の
Image_Graph 基本 PHP ファイル
を画面に表示させておき、
ファイル名の p_gra_54.php 部分を除き、<!doctype html> 以下をすべてコピ-します。
既に開いているTeraPadのなかに今コピ-した内容を貼付けます。
「ファイル(F)」から「名前を付けて保存ファイル(A)」をクリックし
「ファイル名(N)」は、p_gra_54
「ファイルの種類(T)」は、PHPファイル(*.php)
とし、あらかじめ作成しておいたフォルダ
C:\xampp\htdocs\p_gra
に保存します。
これで、p_gra_54.php の作成は完了です。
Image_Graph 汎用 PHP ファイル作成
63Pear Villageのトップの左サイドナビ「Pear::Image_Graph」の中の
Image_Graph 汎用 PHP ファイル
を画面に表示させておき、
ファイル名の p_gra_62.php 部分を除き、<!doctype html> 以下をすべてコピ-します。
既に開いているTeraPadのなかに今コピ-した内容を貼付けます。
「ファイル(F)」から「名前を付けて保存ファイル(A)」をクリックし
「ファイル名(N)」は、p_gra_62
「ファイルの種類(T)」は、PHPファイル(*.php)
とし、あらかじめ作成しておいたフォルダ
C:\xampp\htdocs\p_gra
に保存します。
これで、p_gra_62.php の作成は完了です。
Image_Graph 用フォントファイル設定
63Pear Villageのトップの左サイドナビ「Pear::Image_Graph」の中の
Image_Graph 基本ファイル作成
にある「フォントの設定」を参照して、フォントファイル ipaexm.ttf ダウンロ-ドし、
fonts フォルダに保存します。
C:\xampp\htdocs\p_gra\fonts\ipaexm.ttf
ブラウザで Image_Graph 基本ファイル確認
いよいよ Image_Graph を表示します。
IEで見ることを前提に説明します。
まず、xamppを起動します。
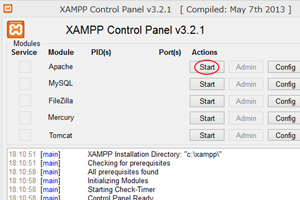
XAMPP Control Panelが開いたら、Apache Start ボタン、下記、赤丸のところをクリックして
Apacheを起動します。

起動すると、Start ボタンが Stop に変わります。
次に、IEを起動しアドレスバ-に、
http://localhost/p_gra/p_gra_54.php
と記入し、Enterキ-を押します。
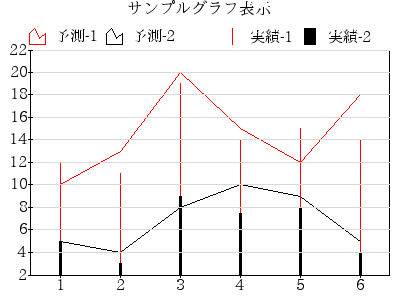
Image_Graph 基本ファイルで表示したグラフが見えるはずです。

のように表示されたら OK です。
C:\xampp\htdocs\p_gra\img フォルダに、p_gra-540.png が作成されているか確認してみましょう。
ブラウザで Image_Graph 汎用ファイル確認
引き続き、Image_Graph 汎用ファイルを確認します。
IE のアドレスバ-に、
http://localhost/p_gra/p_gra_62.php
と記入し、Enter キ-を押します。
Image_Graph 基本ファイルで表示したグラフと同じものが見えるはずです。
C:\xampp\htdocs\p_gra\img フォルダに、p_gra-620.png が作成されているのを確認しましょう。
これで、Image_Graph の2つのファイルの確認は完了です。
Image_Graph 汎用ファイル作成 に戻る