Pear::Image_Graph その4
Image_Graph グラフ画像合成
ここからグラフ画像を合成する方法について説明します。
グラフ画像は PHP 関数 imageCopyMerge 関数を使用して合成します。
この関数は PHP の中に GD グラフィックライブラリ群がインスト-ルされていれば使用できます。
GD は PHP-5.5?(少なくともPHP-5.6)以降では標準インスト-ルされています。
書式は、
imageCopyMerge(
コピー先画像,
コピー元画像,
コピー先画像上に合成される画像の X 座標 Xto,
コピー先画像上に合成される画像の Y 座標 Yto,
コピー元の X 座標 Xmt,
コピー元の Y 座標 Ymt,
コピー元の幅 W,
コピー元の高さ H,
合成度合い)
と書籍や WEB には紹介されています。
でもこれだけではよく分かりません。
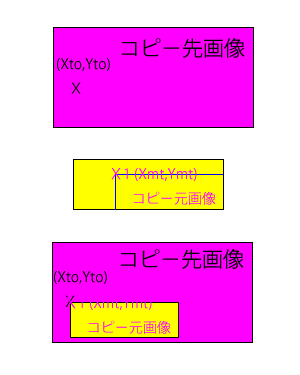
この様子をイメ-ジ図にしてみました。

注意点を列挙します。
- 画像の重なり具合
コピ先ー画像の上にコピー元画像が載ります。
よって、重なり部分にあるコピ先ー画像も見えるようにするには、 コピー元画像の背景色を透明化することが必要です。
上記例では、黄色を透明化します。 - 画像合成位置
コピー先画像上の座標 X(Xto,Yto)の位置にコピー元の座標 X1(Xmt,Ymt) がきます。
- コピー元の幅,高さ
コピー元画像の本来の大きさを幅 Wo、高さ Ho とすると
コピー元の幅 W と、高さ H は次のように設定します。
W = Wo - Xmt
H = Ho - Ymt
上記例では
Wo = 150 px
Ho = 50 px
Xmt = 40 px
Ymt = 15 px
ですので
W = 150 - 40 = 110
H = 50 - 15 = 35
となります。 - 合成度合い
合成度合いとは透明度のことです。
100 で透明になることなく合成されます。
数を減らしていくと影のように薄く合成されます。
画像の背景色を透過色にする
コピ先ー画像の上にコピー元画像を載せるとき、重なり部分にあるコピ先ー画像も見えるようにするには、
コピー元画像の背景色を透明化することが必要でした。
よって、背景色を透明化する方法について説明します。
GD の中の
ImageCreateFromPng、ImageColorClosest、ImageColorTranparent
関数を使用します。
- ImageCreateFromPng
新しい画像を PNG 画像のファイルあるいは URL から作成します。
今回の
$source_img[$i] = imageCreateFromPng ($filename[$i]);
の例では、 $filename[$i] = 'img/'.$c[$i].'.png';
で $i = 0 とすれば、$c[$i] = 'red' ですから
img/red.png の画像を取り出し、画像リソース $source_img[0] に確保します。
- ImageColorClosest
画像内で使われている色の中で、指定した色に一番近い色のインデックスを返します。
色のパラメータは、0 から 255 までの整数値か 0x00 から 0xFF までの十六進値を指定します。
今回の
$white = ImageColorClosest ($source_img[$i], 255, 255, 255);
では RGB 値を
R = 255, G = 255, B = 255
と指定していますので、白色に一番近い色のインデックスを返します。
- ImageColorTranparent
透明色を定義します。
基本書式は
imagecolortransparent(画像, 色)
第1引数は ImageCreateFromPng から取得した画像リソース、
第2引数は ImageColorClosest から返される色のインデックスです。
今回の場合で言えば
ImageColorTransparent ($source_img[$i],$white);
ですから、$i = 0 ならば
red.png の画像の背景色-白色を透明化します。
グラフ画像合成の実際
ここまで、下記のように折線A~Cのグラフを透明化してきました。
for ($i=0;$i < count($c);$i++) {
・・・・・・
$source_img[$i] = imageCreateFromPng ($filename[$i]);
$white = ImageColorClosest ($source_img[$i], 255, 255, 255);
ImageColorTransparent ($source_img[$i],$white);
}
このグラフを imageCopyMerge 関数を利用して合成していきます。
for ($l=1;$l < count($c);$l++) {
imageCopyMerge ($source_img[$l], $source_img[$l-1], 0, 0, 0, 0, 400,300,100);
//メモリ上の画像データを出力
Imagepng($source_img[$l], $filename[$l]);
}
imageCopyMerge 関数をみてください。
$l = 1 の時を考えます。
第1引数は、$source_img[$l] です。
$source_img[1] は black.png 折線Bのグラフです。
第2引数は、$source_img[$l-1] です。
$source_img[0] は red.png 折線Aのグラフです。
よって、折線Aのグラフの上に、折線Bのグラフを合成します。
第3~6引数、
コピー先画像上に合成される画像の X 座標 Xto,
コピー先画像上に合成される画像の Y 座標 Yto,
コピー元の X 座標 Xmt,
コピー元の Y 座標 Ymt,
はすべて 0 ですので、ずれなしで合成されます。
第7~8引数
コピー元の高さ H,
コピー元の幅 W,
はもともとのグラフ画像の大きさが 400×300 px ですので、この値を設定します。
そして、
第9引数
合成度合い 100 を設定します。
折線A、折線Bのグラフのどちらも既に透明化されていますので、透明にすることなく合成します。
最後に、メモリ上の画像データを出力
Imagepng($source_img[$l], $filename[$l]);
します。
$l = 3 の時は、グリッド線グラフ $source_img[3] の上に、合成された折線A~Cのグラフ $source_img[2] が重なることになります。
最後の処理
最後にお片づけをします。
ブラウザに出来上がったグラフを表示します。
print("<img src = ".$filename[count($c)-1].">");
$filename[count($c)-1]
= $filename[3]
= 'img/gray.png'
なので、ここに出来上がったグラフは保存されています。
そして、メモリを開放して終わりです。
for ($m=0;$m < count($c);$m++) {
imagedestroy ($source_img[$m]);
}
引き続き、作成したファイルの動作確認をしていきます。
Image_Graph 問題点対処ファイル動作確認 に続く
Image_Graph 問題点対処ファイル作成 に戻る