Pear::Image_Graph その2
グラフ値表示概要
Pear::Image_Graph を使用した折線・棒グラフを作成をしたとすると
やはりそのグラフが指し示す値の一覧表を表示したくなります。
ここでは、CSV ファイルで作成した一覧表を html ファイルに変換してWEB 上で表示することにします。
CSV→html ファイル変換の利点
CSV ファイル内の値を html や php ファイルに取り込めると多くの利点を得ることができます。
- グラフ値一覧表とグラフ表示
グラフの値を表示することができるだけでなく、その値を利用してグラフを表示することもできます。
- 簡易な改版
毎日のように追加されるグラフ値を CSV ファイルを変更することだけで追加改版することが可能になります。
- 人が見やすいグラフ値
php ファイルに書き込んだグラフ値は人が見るとなかなか分かりにくいものです。
その点 CSV ファイルならば分かりやすくなります。
エクセルファイルならさらにみやすくなります。 - グラフ作成及びグラフ値一覧表デ-タの共有
グラフ作成で使用するデ-タとグラフ値一覧表示のデ-タは基本的に同じですから CSV ファイルを利用すると 共有化することができます。
CSV の前に エクセルファイルを作成
まず必要な CSV ファイルを作成する前にエクセルファイルを作成します。
人が見た時エクセルファイルの方が見やすいからです。
エクセルファイル作成後 CSV ファイルに変換します。
例として
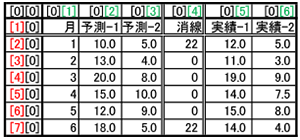
エクセルファイルサンプル
クリックすると PC にエクセルがインスト-ルされていればエクセルファイルを開くことができ下記の様なエクセル表
を見ることができるはずです。

このサンプルは
Image_Graph 汎用ファイル作成
で使用した
デ-タ多重配列 $data
をそのままエクセルファイル化したものです。
[0][0]~[0][6]行 と
[0][0]~[7][0]列
は人が見た時に分かりやすくするためのものです。
[0][4]~[7][4]列
はグラフを作成するために必要なデ-タでグラフ値一覧表示には必要がありません。
エクセルファイル作成時の注意点
エクセルファイル作成時は次の点に配慮しましょう。
- 罫線や色をつけて作成
罫線を書いて見やすくしましょう。
太線、細線、点線を駆使して見やすく作成します。
又、枠内や文字に色を付けるなど人が見たとき分かり易く作成することが重要です。
なお、エクセルでは表示される罫線や色は csv ファイルでは無視されます。 - エクセルを CSV ファイルに変換
エクセルを CSV ファイルに変換すると最左列は無視されてなくなってしまいます。
最左列は1列入れておくと見やすくなります。
一方、最上行は作ってしまうと、CSV ファイルに変換したとき余分な行ができてしまうので注意が必要です。
エクセルファイルを CSV ファイルに変換には、エクセルの中の左上の 「ファイル」をクリックしてから次の項目を順次クリックしていきます。
「名前を付けて保存」→
「現在のフォルダ-名」→
ファイル名はそのままにしてファイルの種類を
「CSV(カンマ区切り)(*.csv)」にして
「保存」
します。 - エクセル文字コ-ド
エクセルで使用している文字コ-ドは SHIFT-JIS です。
csv ファイル形式で保存しても文字コ-ドは SHIFT-JIS になります。
UTF-8 では保存されません。
WEB で CSV ファイルをそのまま使用すると文字化けします。
グラフ値一覧表示に必要な手段
グラフ値一覧を表示するには、
HTML でテ-ブルタグを使用して淡々と HTML ファイルを作成する
Dreamweaver で表作成をする
とかが一般的だと思います。
でも、グラフ作成で使用するデ-タとグラフ値一覧表示のデ-タは基本的に同じですから共有したいですよね。
そこで、共有デ-タとして CSV デ-タを使用することにします。
CSV ファイルができたら、PHP 5.1 以降なら、PHP 標準クラスのなかに SplFileObject クラスがありますので
これを利用して PHP ファイルのなかに読み込み一覧表を表示します。
これで、グラフ値表示概要説明は終わりです。
引き続き、グラフ値表示ファイルを作成していきます。
グラフ値表示ファイル作成 に続く