画像認証
Pear画像認証組込ファイル動作確認
動作確認をしていきます。
あらかじめ、フォルダ
C:\xampp\htdocs\captcha\php
C:\xampp\htdocs\captcha\fonts
C:\xampp\htdocs\captcha\img
C:\xampp\htdocs\captcha\css
を作成しておきます。
XAMPPがインスト-ルされていれば、
C:\xampp\htdocs
のフォルダはあるはずです。
ここからはTeraPadをエディタとして使用することを前提に説明していきます。
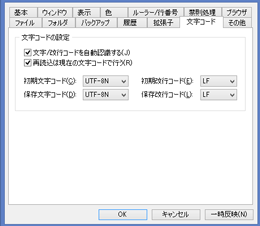
TeraPadを起動して「表示(V)」を開いて「オプション(O)」をクリックしてください。
オプション画面が開いたら「文字コ-ド」タプをクリックして下記のようになっていること
を確認し[OK]をクリックします。

画像認証組込Pear(PHP)ファイル作成
63Pear Villageのトップの左サイドナビ「画像認証組込」の中の
画像認証組込Pear(PHP)ファイル
を画面に表示させておき、
ファイル名の img_auth_st.php部分を除き、<?php 以下をすべてコピ-します。
既に開いているTeraPadのなかに今コピ-した内容を貼付けます。
「ファイル(F)」から「名前を付けて保存ファイル(A)」をクリックし
「ファイル名(N)」は、img_auth_st
「ファイルの種類(T)」は、PHPファイル(*.php)
とし、あらかじめ作成しておいたフォルダ
C:\xampp\htdocs\captcha\php
に保存します。
これで、img_auth_st.php の作成は完了です。
画像認証組込入力PHPファイル作成
63Pear Villageのトップの左サイドナビ「画像認証組込」の中の
画像認証組込入力PHPファイル
を画面に表示させておき、
ファイル名の img_auth_22.php部分を除き、<?php 以下をすべてコピ-します。
再度開いた TeraPad のなかに今コピ-した内容を貼付けます。
「ファイル(F)」から「名前を付けて保存ファイル(A)」をクリックし
「ファイル名(N)」は、img_auth_22
「ファイルの種類(T)」は、PHPファイル(*.php)
とし、あらかじめ作成しておいたフォルダ
C:\xampp\htdocs\captcha
に保存します。
これで、img_auth_22.php の作成は完了です。
画像認証組込CSSファイル作成
63Pear Villageのトップの左サイドナビ「画像認証組込」の中の
画像認証組込CSSファイル
を画面に表示させておき、
ファイル名の img_auth.css部分を除き、@charset "utf-8"; 以下をすべてコピ-します。
再度開いた TeraPad のなかに今コピ-した内容を貼付けます。
「ファイル(F)」から「名前を付けて保存ファイル(A)」をクリックし
「ファイル名(N)」は、img_au
「ファイルの種類(T)」は、CSSファイル(*.css)
とし、あらかじめ作成しておいたフォルダ
C:\xampp\htdocs\captcha\css
に保存します。
これで、img_au.css の作成は完了です。
画像認証組込アクション PHP ファイル作成
63Pear Villageのトップの左サイドナビ「画像認証組込」の中の
画像認証組込アクションPHPファイル
を画面に表示させておき、
ファイル名の action-2.php 部分を除き、<?php 以下をすべてコピ-します。
再度開いた TeraPad のなかに今コピ-した内容を貼付けます。
「ファイル(F)」から「名前を付けて保存ファイル(A)」をクリックし
「ファイル名(N)」は、action-2
「ファイルの種類(T)」は、PHPファイル(*.php)
とし、あらかじめ作成しておいたフォルダ
C:\xampp\htdocs\captcha\php
に保存します。
これで、action-2.php の作成は完了です。
フォントフォルダ作成
フォントは、C:\Windows\Fonts にありますので、ここからコピして、fontsフォルダ
C:\xampp\htdocs\captcha\fonts
に置いてください。
今回は、Courier New 標準
C:\Windows\Fonts\Courier New\cour.ttf
を使用します。
この作業は、「Pear画像認証基本動作確認」で行った作業と同じです。
イメ-ジフォルダ作成
イメ-ジフォルダはただ単にフォルダを作成するだけです。
認証用画像が作成されて、このなかに入ります。
img_auth_st.php を実行した後、このフォルダ
C:\xampp\htdocs\captcha\img
を見てください。
auth_img.png の名前で画像ができています。
この画像は、img_auth_st.php を実行するたびに変わります。
ブラウザでPear画像認証の組込を確認する
いよいよPear画像認証の基本部分を表示します。
IEで見ることを前提に説明します。
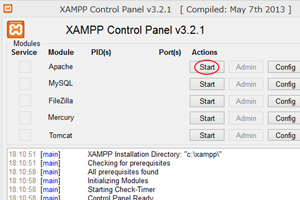
まず、xamppを起動します。
XAMPP Control Panelが開いたら、Apache Start ボタン、下記、赤丸のところをクリックして
Apacheを起動します。

起動すると、Start ボタンが Stop に変わります。
次に、IEを起動しアドレスバ-に、
http://localhost/captcha/img_auth_22.php
と記入し、Enterキ-を押します。
認証画像とパスワ-ド文字列が入力画面が表示されたら、認証画像内の文字列を見ながら、
パスワ-ド文字列を入力します。
まずは間違った文字列を入力してみましょう。
「認証する」をクリックします。
再び、認証画像とパスワ-ド文字列が入力画面が表示されたら、確認完了です。
次に、認証画像内の文字列を見ながら、正しいパスワ-ド文字列を入力します。
もっとも、正しいパスワ-ド文字列は画像の下にも表示されていますので、これと同じであることも確認します。
これで入力は完了です。再度「認証する」をクリックします。
「ようこそ
画像認証は正常に通過しました」
と表示されればOKです。
画像認証組込サンプル表示 に進む
画像認証組込ファイル作成 に戻る







