画像認証
Pear画像認証基本動作確認
動作確認をしていきます。
あらかじめ、フォルダ
C:\xampp\htdocs\captcha\fonts
C:\xampp\htdocs\captcha\img
を作成しておきます。
XAMPPがインスト-ルされていれば、
C:\xampp\htdocs
のフォルダはあるはずです。
ここからはTeraPadをエディタとして使用することを前提に説明していきます。
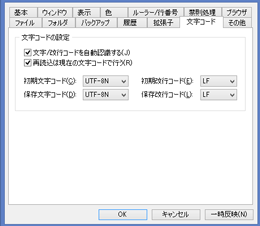
TeraPadを起動して「表示(V)」を開いて「オプション(O)」をクリックしてください。
オプション画面が開いたら「文字コ-ド」タプをクリックして下記のようになっていること
を確認し[OK]をクリックします。

次に、63Pear Villageのトップの左サイドナビ「画像認証基本」の中の
画像認証基本 Pear(PHP)ファイル
を画面に表示させておき、
ファイル名の img_auth_disp.php部分を除き、<?php 以下をすべてコピ-します。
既に開いているTeraPadのなかに今コピ-した内容を貼付けます。
「ファイル(F)」から「名前を付けて保存ファイル(A)」をクリックし
「ファイル名(N)」は、img_auth_disp
「ファイルの種類(T)」は、PHPファイル(*.php)
とし、あらかじめ作成しておいたフォルダ
C:\xampp\htdocs\captcha
に保存します。
これで、img_auth_disp.php の作成は完了です。
フォントフォルダ作成
フォントは、C:\Windows\Fonts にありますので、ここからコピして、fontsフォルダ
C:\xampp\htdocs\captcha\fonts
に置いてください。
今回は、Courier New 標準 (cour.ttf)
C:\Windows\Fonts\Courier New\cour.ttf
を使用します。
なお、レンタルサ-バにこの ttf ファイルをアップしようとすると拒否されることがあります。
この時は、フォントファイルコピから再度やり直してみてください。
イメ-ジフォルダ作成
イメ-ジフォルダはただ単にフォルダを作成するだけです。
認証用画像が作成されて、このなかに入ります。
img_auth_disp.php を実行した後、このフォルダ
C:\xampp\htdocs\captcha\img
を見てください。
auth_img.png の名前で画像ができています。
この画像は、img_auth_disp.php を実行するたびに変わります。
ブラウザでPear画像認証の基本を確認する
いよいよPear画像認証の基本部分を表示します。
IEで見ることを前提に説明します。
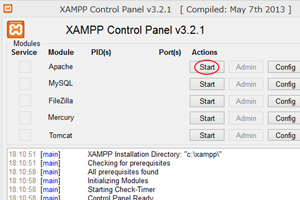
まず、xamppを起動します。
XAMPP Control Panelが開いたら、Apache Start ボタン、下記、赤丸のところをクリックして
Apacheを起動します。

起動すると、Start ボタンが Stop に変わります。
次に、IEを起動しアドレスバ-に、
http://localhost/captcha/img_auth_disp.php
と記入し、Enterキ-を押します。
認証画像とパスワ-ド文字列が表示されたら、確認完了です。
認証画像内の文字列とパスワ-ド文字列が一致していたらOKです。
イメ-ジフォルダ
C:\xampp\htdocs\captcha\img
も見てください。
auth_img.png の名前で画像ファイルができていますね。
次に「F5」を押すか、アドレスバ-の「最新の情報に更新」
 をクリックして再度実行します。
をクリックして再度実行します。
この時、認証画像内の文字列とパスワ-ド文字列が更新され、かつ一致していたらOKです。
画像認証基本サンプル表示 に進む
画像認証組込ファイル作成 に進む
画像認証基本ファイル作成 に戻る




