Pear フォ-ム作成
Pear フォ-ム作成ファイル
Pearのなかにある、HTML_QuickForm クラスを利用してフォ-ムを作成していきます。
これを使用すると入力フォ-ムが簡単にできてしまいます。
実は入力フォ-ム作成に関しては HTML_QuickForm2 という HTML_QuickForm の後継クラスもあるのですが、
私が使用する範囲においては、HTML_QuickForm2 の優位性はほとんどありませんし、検証については
HTML_QuickForm のほうが便利なのではないかと思っています。
よって、今回は HTML_QuickForm を紹介していきます。
ここでは、シンプルな入力フォ-ムを Pear で作成します。
ファイル内容は、左サイドナビ「Pear フォ-ム作成」の中の
「Pear フォ-ム作成 PHP ファイル」
から見てください。
コメントばっかりのファイルです。
HTML_QuickForm はXAMPPのなかに最初からインスト-ル済み
C:\xampp\php\pear\HTML\QuickForm
の中にありますので無意識に使用することができます。
2016/4/4日 以下6行追加。
XAMPP 5.6.19 版以降では Pear:::HTML_QuickForm はインスト-ルされていません。
XAMPP アップデ-ト データ復元
を参考に、
PEAR::HTML_QuickForm
をインスト-ルします。
又、レンタルサ-バには Pearはインスト-ルされていないことが多いようです。
左側のサイドナビの「レンタルサ-バにPearをインスト-ル」を見てください。
Pear フォ-ム作成の概要
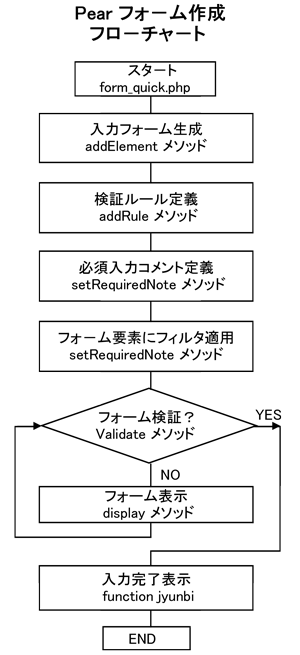
Pear::HTML_QuickForm を組込んだ Pear フォ-ム作成の流れについてはフロ-チャ-トを見てください。

フロ-からわかるように Pear フォ-ム作成ファイルは6つのメソッドからなっています。
それぞれのメソッドの使い方について説明していきます。
インスタンスの作成
これから説明するファイルは純粋なPHPファイルなので、先頭で charset=utf-8 宣言をしてください。
header('Content-type: text/html; charset=utf-8');
この宣言がないと日本語表示が文字化けすることがあります。
次に、
require_once 'HTML/QuickForm.php';
で、Pear HTML_QuickForm を読込みます。
ここで、new HTML_QuickForm インスタンスを作成します。
$form = new HTML_QuickForm('newus');
とすると、
form name="newus" id="newus"
となるフォ-ムが形成されます。
フォームの method 属性のデフォルト値は POST、
そして action 属性のデフォルト値は現在のファイル名となります。
フォームの生成
addElement メソッドを使用して form 部品を作ります。
書式は、
form 部品の種類, Name属性, Label 入力欄の名称等の表示文字
の順に記入します。
header を作成してみましょう。
これがあると最初の1行目に表題「会員登録準備」の文字が表示されます。
$form->addElement('header', 'title','会員登録準備');
次に、text form を作成します。
入力欄のスタイルは、
array('size' => 20, 'maxlength' => 20))
のように連想配列で指定します。
名前とメ-ルアドレスの作成は、
$form->addElement('text', 'uname','名前:', array('size' => 20, 'maxlength' => 20));
$form->addElement('text', 'email','メ-ル:<br>アドレス', array('size' => 24));
のようになります。
最後に、form 部品 submit を作成します。
この時は、name, value の順に記入します。
よって
$form->addElement('submit', 'submit','準備');
となります。
検証ルールの定義
検証ルールを定義するため addRule メソッドを使用します。
書式は、
$form->addRule(name,エラメッセージ,検証タイプ)
のように記述します。
検証タイプには、次のようなものがあります。
が、私には詳細が不明のものも・・・
| 検証の種類 | 概要 | 必要なパラメ-タ |
|---|---|---|
| required | 必須項目 | – |
| maxlength | 文字の 最大長 |
最大長を 示す数値 |
| minlength | 文字の 最小長 |
最小長を 示す数値 |
| rangelength | 文字範囲 (m~n 文字) |
最小値/ 最大値を 示す数値 |
| regex | 正規表現 | 正規表現パターン |
| メ-ルアドレス のフォ-マット |
– | |
| lettersonly | 文字列 のみ |
– |
| alphanumeric | 数値又は アルファベット |
– |
| nonzero | 0でない | – |
| uploadedfile | 必須 (ファイル) |
– |
| maxfilesize | ファイルサイズ バイト数 制限 |
ファイルの最大 サイズを表すバイト整数値 |
| mimetype | MIME型 | 有効なMIME 型 を表す文字列 詳細省略 |
| filename | ファイル名 | 正規表現パターン 詳細省略 |
| compare | 2つの 要素間 の比較 |
比較演算子 (eq|neq|gt| gte|lt|lte) 詳細省略 |
検証ルールの付与
名前に検証ルールを定義するため addRule メソッドを付与します。
名前を必須項目にします。
$form->addRule('uname', '名前は必須です', 'required');
名前入力欄がもし空欄ならば、「名前は必須です」のエラメッセージが出力されます。
名前の文字数を全角換算で10文字以内にします。
$form->addRule('uname','1~10文字(すべて全角文字の時)で記入してください','rangelength',array(1,30));
UTF-8の文字コードは全角文字は3バイトで表現されています。
よって、1~10文字以内を指定するには必要なパラメータを配列で、
array(1,30)
と指定する必要があります。
メ-ルアドレスを必須項目にします。
$form->addRule('email', 'メ-ルアドレスは必須です', 'required');
メ-ルアドレスの検証
$form->addRule('email', 'メ-ルアドレスが不正です','email');
これは楽ちんですね。ほとんど何も書かずに判定してくれます。
必須入力の注意文
setRequiredNote メソッドを使用して、* 印に対する注意文を設定します。
$form->setRequiredNote("*必須入力項目");
と記述することによって、* 印の付いた入力項目が必須入力項目であることを明示します。
フィルタの適用
applyFilter メソッドを使用して、フォ-ムの要素にフィルタを適用します。
書式は、
applyFilter(name 属性, フィルタ内容);
です。
フォームのすべての要素にフィルタを適用したい場合は'name 属性'を'__All__'にします。
今回は、フォームのすべての要素に htmlspecialchars を適用したいので、
$form->applyFilter('__All__', 'htmlspecialchars');
とします。
なぜ htmlspecialchars を適用するの?
HTMLには特殊な意味(役割)を持っている文字(特殊文字)があり、その文字をHTMLでの意味(役割)としてではなく、
ただの文字(見た目は記号)として表示するために文字参照値に置き換える機能を持つのが
htmlspecialchars 関数です。
フォームなどでユーザー(他者)からの悪意ある入力を無害化するのに用いられ、安全性を高めるために指定されます。
フォームの検証
validate メソッドを使用して、フォ-ム要素を検証します。
もしフォ-ム要素が正しければ、process メソッドを使用して function jyunbi に移行します。
正しくなければ、フォームを表示します。
process メソッドの書式は、
第1引数が飛び先、すなわち
検証が成功した場合に、フォームのデータを処理するためのユーザ定義関数、今回は、jyunbi です。
第2引数は、ユーザがそのフォームでファイルをアップロードする場合のみ必要となります。
今回はファイルのアップロードはありませんので、この引数は無視することになります。
よって、false とします。
ファイルのアップロードが必要な時はどのように記述するのかは、私には不明です。
まとめると
$form->process ('jyunbi', false);
となります。
フォームの表示
display メソッドを使用して、フォ-ムを表示します。
$form->display();
準備完了表示
function jyunbi を定義します。
isset 関数を使用して、準備がクリックされると、$_POST['submit']が true になりますので、
function jyunbi の処理が実行され、準備完了表示がされます。
function jyunbi(){
if(isset($_POST['submit'])){
echo "・・・・・・";
}
}
isset関数
よく出てくる isset 関数、これについて少し説明します。
if(isset($_POST['submit'])){
・・・abcd・・・;
}
この書き方はよく出てきますね。
isset の使い方の定番、定石ですよね。
$_POST['submit'] の入れ物があって変数がセットされていれば、
・・・abcd・・・
の処理をするのですね。
入れ物があっても変数がセットされていないか、
(一度も値が代入されておらず初期化されていない変数は「NULL」が格納されていると見なされる)
あるいは、$_POST['submit'] の入れ物がない、影も形もなければ、
何もしないということになります。
!isset はこの逆ということになります。
この辺が、最初、私にはよく理解できない事柄でした。
みなさんは正確に理解できていますか?
Pear フォ-ム作成ファイル動作確認に続く