Pear フォ-ム2作成
Pear フォ-ム2ファイル作成
Pear フォ-ム2作成ファイル内容は、左サイドナビ「Pear フォ-ム作成」の中の
「Pear フォ-ム2作成 PHP ファイル」
から見てください。
コメントばっかりのファイルです。
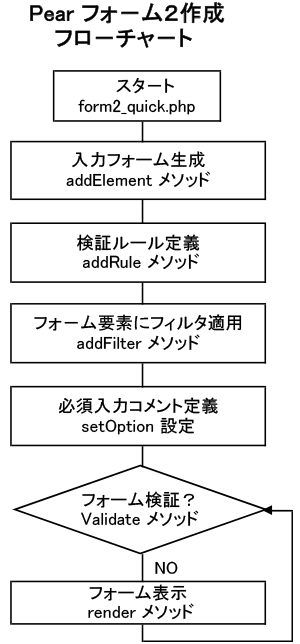
Pear::HTML_QuickForm2 を組込んだ Pear フォ-ム2作成の流れについてはフロ-チャ-トを見てください。

フロ-からわかるように Pear フォ-ム2作成ファイルは5つのメソッドからなっています。
各メソッドの使い方の作法は HTML_QuickForm とはかなり異なっています。
作風は全く違います。
恐らくは全く別の人が作り直したのではないかと思います。
それぞれのメソッドの使い方について説明していきます。
インスタンスの作成
これから説明するファイルは純粋なPHPファイルなので、先頭で charset=utf-8 宣言をしてください。
header('Content-type: text/html; charset=utf-8');
この宣言がないと日本語表示が文字化けすることがあります。
次に、
require_once 'HTML/QuickForm2.php';
require_once 'HTML/QuickForm2/Renderer.php';
で、Pear HTML_QuickForm2 と HTML_QuickForm2_Renderer を読込みます。
ここで、new HTML_QuickForm2 インスタンスを作成します。
$form = new HTML_QuickForm2('newus', 'POST');
とすると、
<form name="newus" id="newus" method="post">
となるフォ-ムが形成されます。
そして action 属性は指定していませんので現在のファイル名となります。
フォームの生成
addElement メソッドを使用して form 部品を作ります。
書式は、
form 部品の種類, Name属性, Label 入力欄の名称等の表示文字
の順に記入します。
fieldset を作成してみましょう。
これがあると最初の1行目に表題「会員登録準備」の文字が表示されます。
$formInfo =
$form->addElement('fieldset', 'title',
array('style' => 'width:300px;margin:10px 0px;'))
->setLabel("<br> 会員登録準備 <br><br>");
の様な書式で設定します。
array('style' => 'width:300px; margin:10px 0px;'))
で CSS スタイルを設定することができます。
又 ->setLabel でタグを含む表題等を指定できます。
このあと、$formInfo の中に、名前とかメ-ルアドレスとか言った入力欄を追加していきます。
入力欄の生成
次に、$formInfo の中に、入力欄を追加していきます。
addElement で追加できる項目は以下の通りです。
| 名称 | 説明 | 書式 |
|---|---|---|
| field set | 複数の入力項目を纏める | $form-> addElement ('fieldset', 名前, 属性の連想配列) |
| hidden | フォ-ムの hidden 要素 | $form-> addElement ('hidden', 名前, 属性の連想配列) |
| text | 1行 テキスト ボックス |
$form-> addElement ('text', 名前, 属性の連想配列) |
| text area | 複数行 テキスト ボックス |
$form-> addElement ('textarea', 名前, 属性の連想配列) |
| pass word | パスワ-ド入力ボックス | $form-> addElement ('password', 名前, 属性の連想配列) |
| file | ファイル送信 ボックス |
$form-> addElement ('file', 名前, 属性の連想配列) |
| check box | チェックボックス | $form-> addElement ('checkbox', 名前, 値の連想配列, チェックボックスのラベル) |
| radio | ラジオ ボタン |
$form-> addElement ('radio', 名前, 値の連想配列, ラジオボタンのラベル) |
| select | 選択 ボックス |
$form-> addElement ('select', 名前, 値の連想配列, 選択する値の連想配列) |
| date | 日付選択ボックス | $form-> addElement ('date', 名前, 属性の連想配列, 値の連想配列) |
| group | グル-プの作成 | $form-> addElement ('group', 名前) |
| submit | 送信 ボタン |
$form-> addElement ('submit', 名前, 値の連想配列) |
| reset | リセット ボタン |
$form-> addElement ('reset', 名前, 値の連想配列) |
名前とメ-ルアドレス欄の作成
まず名前の text form を作成します。
入力欄のスタイルは、
$uname =
$formInfo ->addElement('text', 'uname',
array('style' => 'width:150px;margin:5px 32px;'))
->setLabel(" 名前");
のように作成します。
array('style' => 'width:150px; margin:5px 32px;'))
で入力欄の CSS スタイルを設定することができます。
欄の幅を 150px、上下 5px、左右に 32px のマ-ジン設定をしました。
又 ->setLabel でタグを含む入力欄の表題等を指定できます。
次ぎにメ-ルアドレス欄の作成を同様に行います。
$email =
$formInfo ->addElement('text', 'email',
array('style' => 'width:240px;margin:5px 32px;'))
->setLabel(" メ-ルアドレス");
最後に、form 部品 submit を作成します。
$formInfo ->addElement('submit', 'submit',
array('style' => 'width:90px;margin:10px 32px;', 'value' => "準備"));
名前は submit で、値の連想配列は 'value' => "準備" と設定します。
これで入力欄の作成は完了です。
引き続き検証ル-ルを定義していきます。
Pear フォ-ム2作成ファイル2 に続く
Pear フォ-ム2作成準備 に戻る