CSS PHP Menu 折畳メニュ
CSS PHP Menu 折畳メニュナビファイル確認
CSS PHP Menu 折畳メニュナビファイルの動作確認をしていきます。
あらかじめ、フォルダ
C:\xampp\htdocs\css_php_1
C:\xampp\htdocs\css_php_1\js
C:\xampp\htdocs\css_php_1\css
を作成しておきます。
XAMPPがインスト-ルされていれば、
C:\xampp\htdocs
のフォルダはあるはずです。
ここからはTeraPadをエディタとして使用することを前提に説明していきます。
TeraPadを起動して「表示(V)」を開いて「オプション(O)」をクリックしてください。
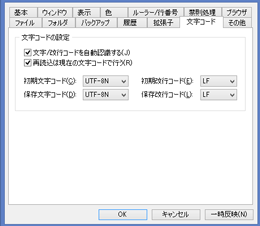
オプション画面が開いたら「文字コ-ド」タプをクリックして下記のようになっていること
を確認し[OK]をクリックします。

CSS PHP Menu 折畳メニュ PHP CSS ファイル作成
63Pear Villageのトップの左サイドナビ「CSS PHP Menu 折畳メニュ表示」の中の
CSS PHP Menu 折畳メニュ PHP CSS ファイル
を画面に表示させておき、
ファイル名の dummy-1.php 部分を除き、
<?php
以下をすべてコピ-します。
既に開いている TeraPad のなかに今コピ-した内容を貼付けます。
「ファイル(F)」から「名前を付けて保存ファイル(A)」をクリックし
「ファイル名(N)」は、dummy-1.php
「ファイルの種類(T)」は、PHPファイル(*.php)
とし、あらかじめ作成しておいたフォルダ
C:\xampp\htdocs\css_php_1
に保存します。
これで、dummy-1.php の作成は完了です。
CSS PHP Menu 折畳メニュナビファイル作成
63Pear Villageのトップの左サイドナビ「CSS PHP Menu 折畳メニュ表示」の中の
CSS PHP Menu 折畳メニュ ナビファイル
を画面に表示させておき、
ファイル名の css_p1.php 部分を除き、
<!doctype html> 以下をすべてコピ-します。
既に開いている TeraPad のなかに今コピ-した内容を貼付けます。
「ファイル(F)」から「名前を付けて保存ファイル(A)」をクリックし
「ファイル名(N)」は、css_p1.php
「ファイルの種類(T)」は、PHP ファイル(*.php)
とし、あらかじめ作成しておいたフォルダ
C:\xampp\htdocs\css_php_1
に保存します。
CSS PHP Menu 折畳メニュナビファイル用 JavaScript ファイル作成
この JavaScript ファイルは「TreeMenu 折畳メニュ表示」の中で使用したもの
と全く同じものなので
63Pear Villageのトップの左サイドナビ「TreeMenu 折畳メニュ表示」の中の
TreeMenu 折畳メニュ表示用 JS ファイル
を画面に表示させておき、
// JavaScript Document 以下をすべてコピ-します。
既に開いている TeraPad のなかに今コピ-した内容を貼付けます。
「ファイル(F)」から「名前を付けて保存ファイル(A)」をクリックし
「ファイル名(N)」は、tree_m.js
「ファイルの種類(T)」は、JavaScript ファイル(*.js)
とし、あらかじめ作成しておいたフォルダ
C:\xampp\htdocs\css_php_1\js\
のなかに保存します。
CSS PHP Menu 折畳メニュナビファイル用 CSS ファイル作成
CSS PHP Menu 折畳メニュナビファイルの CSS ファイルには
dummy-1.php の他に css_pp.css が必要です。
63Pear Villageのトップの左サイドナビ「CSS PHP Menu 折畳メニュ表示」の中の
CSS PHP Menu 折畳メニュナビファイル用 CSS ファイル
を画面に表示させておき、ファイルのなかの
@charset "utf-8"; 以下をすべてコピ-します。
既に開いている TeraPad のなかに今コピ-した内容を貼付けます。
「ファイル(F)」から「名前を付けて保存ファイル(A)」をクリックし
「ファイル名(N)」は、css_pp.css
「ファイルの種類(T)」は、CSS ファイル(*.css)
とし、あらかじめ作成しておいたフォルダ
C:\xampp\htdocs\css_php_1\css
に保存します。
CSS PHP Menu 折畳メニュ表示用 HTML ファイル作成
HTML ファイルは
リンクファイル css_pp_1.html と css_pp_2.html
が必要です。
ファイル内容は
リンクトップ html ファイル
リンク 2nd ペ-ジ html ファイル
から見てください。
それぞれのファイルの <!doctype html> 以下をすべてコピ-します。
既に開いている TeraPad のなかに今コピ-した内容を貼付けます。
「ファイル(F)」から「名前を付けて保存ファイル(A)」をクリックし
「ファイル名(N)」は、css_pp_1.html 及び css_pp_2.html
「ファイルの種類(T)」は、HTMLファイル(*.html)
とし、あらかじめ作成しておいたフォルダ
C:\xampp\htdocs\css_php_1
に二つとも保存します。
ブラウザで TreeMenu 折畳メニュ表示ファイル動作確認
IEで見ることを前提に説明します。
まず、xamppを起動します。
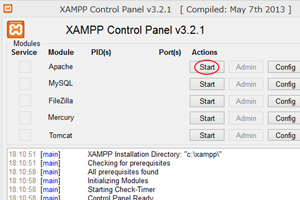
XAMPP Control Panelが開いたら、Apache Start ボタン、下記、赤丸のところをクリックして
Apacheを起動します。

起動すると、Start ボタンが Stop に変わります。
次に、IEを起動しアドレスバ-に、
http://localhost/css_php_1/css_p1.php
と記入し、Enterキ-を押します。

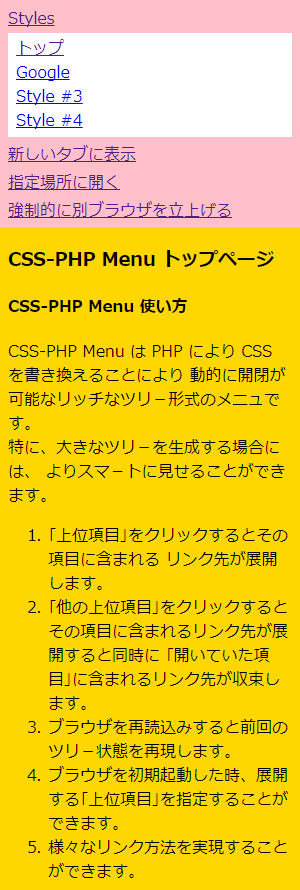
のように折畳メニュが表示されたら OK です。
これで、CSS PHP Menu 折畳メニュナビファイル動作確認は完了です。
CSS PHP Menu 折畳メニュナビファイル作成 に戻る