Pearカレンダ動作確認
PearカレンダPHPファイル作成
やっと動作確認ができるところまできました。
あらかじめ、フォルダ
C:\xampp\htdocs\calendar\css
を作成しておきます。
XAMPPがインスト-ルされていれば、
C:\xampp\htdocs
のフォルダはあるはずです。
ここからはTeraPadをエディタとして使用することを前提に説明していきます。
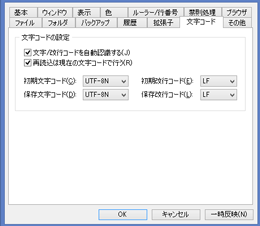
TeraPadを起動して「表示(V)」を開いて「オプション(O)」をクリックしてください。
オプション画面が開いたら「文字コ-ド」タプをクリックして下記のようになっていること
を確認し[OK]をクリックします。

次に、左サイドナビ「見栄えのするPEARカレンダ」の中の
PearカレンダPHPファイル
から、Pearカレンダファイル calen.php を画面に表示させておき、
ファイル名のcalen.php部分を除き、
<?php以下をすべてコピ-します。
既に開いているTeraPadのなかに今コピ-した内容を貼付けます。
「ファイル(F)」から「名前を付けて保存ファイル(A)」をクリックし
「ファイル名(N)」は、calen
「ファイルの種類(T)」は、PHPファイル(*.php)
とし、あらかじめ作成しておいたフォルダ
C:\xampp\htdocs\calendar
に保存します。
これで、calen.php の作成は完了です。
PearカレンダCSSファイル作成
再度新規にTeraPadを起動しておきます。
左サイドナビ「見栄えのするPEARカレンダ」の中の
PearカレンダCSSファイル
から、CSSファイル calen63.css を画面に表示させておき、
ファイル名のcalen63.css 部分を除き、@charset "utf-8"; 以下空行も含め8行をコピ-します。
既に開いているTeraPadのなかに今コピ-した内容を貼付けます。
「ファイル(F)」から「名前を付けて保存ファイル(A)」をクリックし
「ファイル名(N)」は、calen63
「ファイルの種類(T)」は、CSSファイル(*.css)
とし、あらかじめ作成しておいたフォルダ
C:\xampp\htdocs\calendar\css
に保存します。
これで、calen63.css の作成は完了です。
ブラウザでカレンダを確認する
いよいよカレンダを表示します。
IEで見ることを前提に説明します。
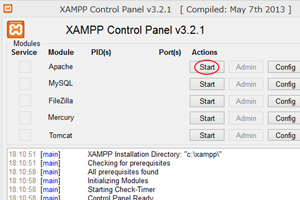
まず、xamppを起動します。
XAMPP Control Panelが開いたら、Apache Start ボタン、下記、赤丸のところをクリックして
Apacheを起動します。

起動すると、Start ボタンが Stop に変わります。
次に、IEを起動しアドレスバ-に、
http://localhost/calendar/calen.php
と記入し、Enterキ-を押します。
カレンダが表示されたら、確認完了です。
今日は太字になっていますか。
来来月、来月もクリックしてみましょう。
表示が変わりましたか?祝日は赤色になっていますか?
すべてOKなら完成です。
Pear カレンダサンプル表示 に進む
Pear カレンダ作成 に戻る